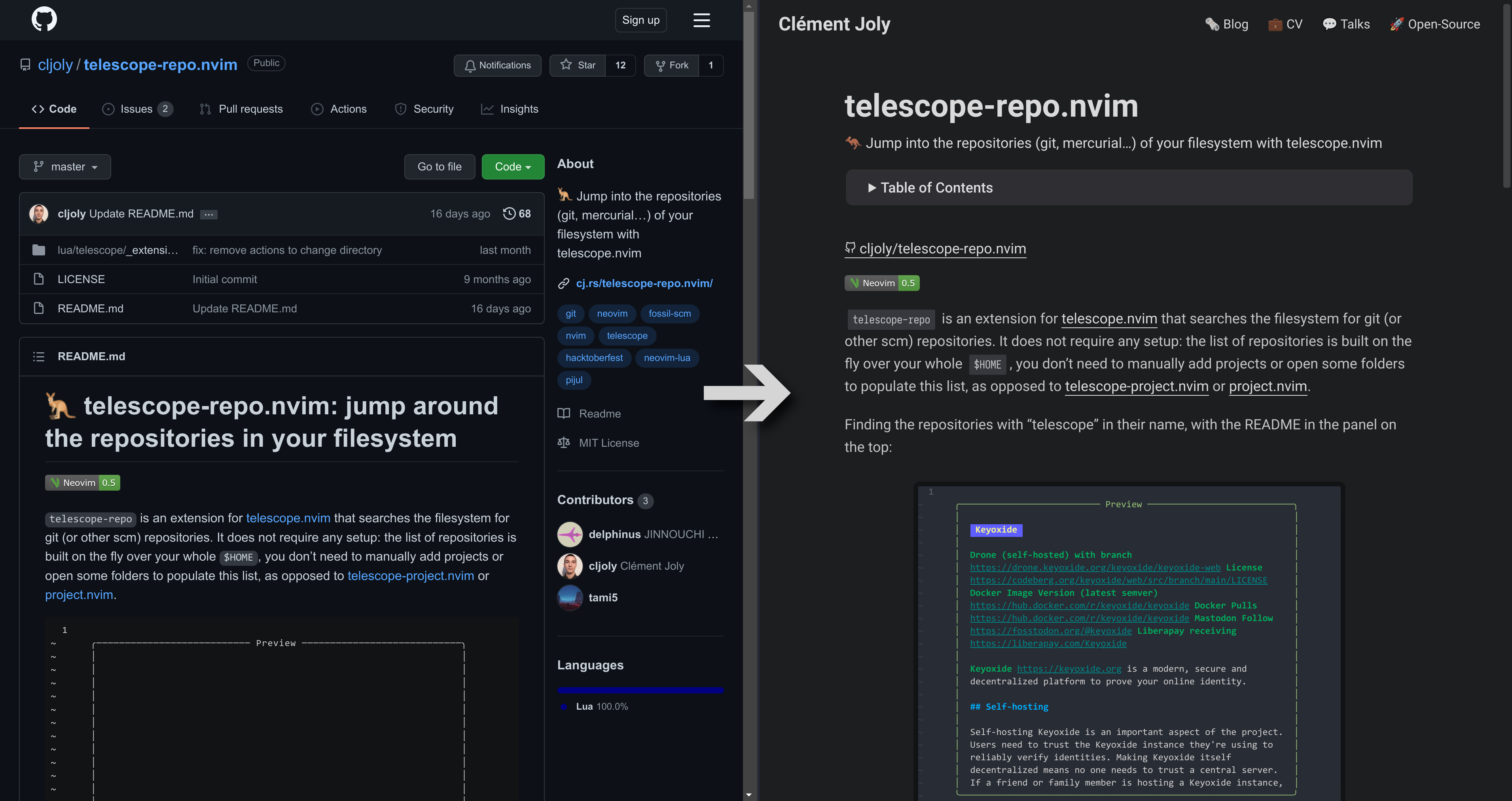
This fast script allows you to insert your GitHub README in your static site and apply transformations. For instance, you can read this README on GitHub and on my website.
Why?
The GitHub README of your repo needs to efficiently describe your project to GitHub’s visitor. But featuring your project on your website allows you to (among other things):
- have more control on the theme and layout,
- insert scripts that GitHub would prohibit (like asciinema),
- have your project’s homepage independent of your hosting platform, if you wish to change at some point.
Chances are that for small projects, the page about your project is very similar to the GitHub README. Don’t duplicate efforts, describe the differences! This has been a long-awaited feature, in one form or another.
See this blog post for more details.
Testimonials
RISS made it to the first page of HackerNews and Lobsters and got comments like:
I never really understood the idea to have a separate README and index page. Glad to see i’m not the only one :)
Kudos for making it reusable and not specific to a single static site generator. […]
[…] A small but good idea, I like how simple riss.awk is.
Run It (Nothing to Install)
To try it with Hugo or Zola, run the following in your static-site sources:
wget https://cj.rs/riss.awk
awk -f riss.awk /path/to/my-project/README.md > content/my-project.md
If you don’t use Hugo or Zola, no problem! It should also work with any markdown-based static-site generator. Just put the markdown file where it makes sense for that generator.
To automatically update these files in your static-site sources, see Automate with GitHub Actions below. Since RISS is based on Awk, there is nothing to install, besides copying the script itself!
Example
Add a Front Matter
Most static site generators require a “front matter” at the beginning of a markdown file to attach some metadata. But you don’t want to add this to your GitHub README! Let’s hide this on GitHub and have it in the script’s output.
In you .md file on GitHub, put:
<!-- insert
---
title: "README In Static Site (RISS)"
date: 2021-08-21T10:15:54
---
end_insert -->
<!-- Powered by https://cj.rs/riss -->
<!-- remove -->
# README In Static Site (RISS)
<!-- end_remove -->
The output of the script will be:
---
title: "README In Static Site (RISS)"
date: 2021-08-21T10:15:54
---
<!-- Powered by https://cj.rs/riss -->
and this piece of yaml will be hidden on GitHub!
Replace Asciinema Image
You can’t embed the asciinema player on GitHub for security reasons. So the asciinema documentation suggests using an image there and to link it to a webpage with the player. But on your own website, you can embed this player.
In your .md file, put:
<!-- remove -->
[](https://asciinema.org/a/427156)
<!-- end_remove -->
<!-- insert
<asciinema-player src="./telescope.cast" poster="npt:0:04"></asciinema-player>
end_insert -->
The output will contain only the asciinema player:
<asciinema-player src="./telescope.cast" poster="npt:0:04"></asciinema-player>
Note: you also need to add the JS/CSS files of the asciinema player somewhere in your theme. This Hugo module makes it easy.
More
See the input file (typically on GitHub) and the output of the script. You can find another real word README converted to a webpage (this gives another example of asciinema conversion using a Hugo shortcode).
With some shell scripting, you could also transform all the markdown files in your repo and put them in a subdirectory of your site, so that your project’s documentation, policy, etc… lives on your site or even on a site of its own.
Your Example!
Have you used this script to transform some markdown (or other) and insert it on your website? Open an issue if you would like a link to your use case from this README!
- telescope-repo.nvim: readme, website; features an Asciinema clip.
- neovide: readme, first iteration of their website, PR setting this up. They have now moved to mdbook and that’s great! RISS makes the first iteration of your website easy and you are free to move to more complete solutions when your project grows.
- Hugo APT Repository: readme, website, PR setting it up.
Transformations Reference
The transformations are driven by HTML comments, so that you can have different results when comments are ignored (e.g. in your GitHub README) and after executing the script on your markdown file.
Escaping
It is important that your comment starts at the beginning of the line: spaces are used for escaping, meaning that if the comment has spaces at the beginning of the line, it is ignored.
So this is escaped
<!-- insert
but this is not
<!-- insert
Insertion
Use these two lines for text you want to have in your output, but not in the raw .md file.
<!-- insert
end_insert -->
Remove
Use these two comments for text you want to have in your raw .md file, but not in the output
<!-- remove -->
<!-- end_remove -->
Spread the Word
If you find this script useful, please consider inserting the following in your readme:
<!-- Powered by https://cj.rs/riss -->
This will help other people find the script. Thanks for spreading the word!
If you feel especially charitable, you could put this badge somewhere:
with for instance this code:
[](https://cj.rs/riss)
Breaking API Changes
We follow semver and any change that change would cause real world READMEs to be converted differently requires a new major version. In particular, the following is a breaking change:
- adding new keywords (like
removeorinsert), as they may be used in the README prior to their introduction in RISS, - changing a keywords syntax.
Benchmark
Processes 17600 lines in 10 ms
$ for i in {1..100}; do shuf README.md >>bench.md; done # Create a big md file
$ wc -l README.md
176 README.md
$ wc -l bench.md
17600 bench.md
$ hyperfine 'awk -f riss.awk README.md' 'awk -f riss.awk bench.md'
| Command | Mean [ms] | Min [ms] | Max [ms] | Relative |
|---|---|---|---|---|
awk -f riss.awk README.md | 2.8 ± 0.2 | 2.4 | 3.7 | 1.00 |
awk -f riss.awk bench.md | 9.7 ± 0.4 | 8.9 | 10.7 | 3.46 ± 0.30 |
Automate with GitHub Actions
You can automatically update the markdown file in the sources of your site with GitHub Actions. Add this workflow to, for instance, .github/workflows/readme.yml:
name: Update README files
on:
schedule:
- cron: '30 */2 * * *'
push:
branches:
- master
# To run this workflow manually from GitHub GUI
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Check out the repo
uses: actions/checkout@v2
- name: Get the latest READMEs
run: make readme-update
- name: Commit and push if there are changes
run: |-
git diff
git config --global user.email "[email protected]"
git config --global user.name "bot"
git diff --quiet || (git add -u && git commit -m "Update READMEs")
git push
and then your Makefile may contain something like:
readme-update:
curl https://raw.githubusercontent.com/cljoly/readme-in-static-site/main/README.md | awk -f riss.awk >content/readme-in-static-site.md
Alternatively, you might configure your repositories to trigger a website rebuild when committing on your README, for instance using GitHub actions webhooks.
Contributions are Welcome!
Feel free to open an issue to discuss something or to send a PR.
See also the Spread the Word section if you would like to make more folks aware of this script.